Footer Widget Overview
Location – Dashboard> Appearance> Customize> Footer Builder/Options

Footer Widget
- General Layouts – This is the general layout to choose from like Inherit, Full Width Body, Boxed Width Body, Fluid Width Body.
- Footer Display Style – Choose from normal footer and parallax footer. Parallax footer will apply the parallax effect while scrolling down to the site.
Footer Rows
There are three layers of footer rows (Footer Top, Footer Main, Footer Bottom). You can set the hight of the east row from Height Option.
- Click in the footer row
- Choose “Custom” from height option
- Set the required high (px) in respective footer height
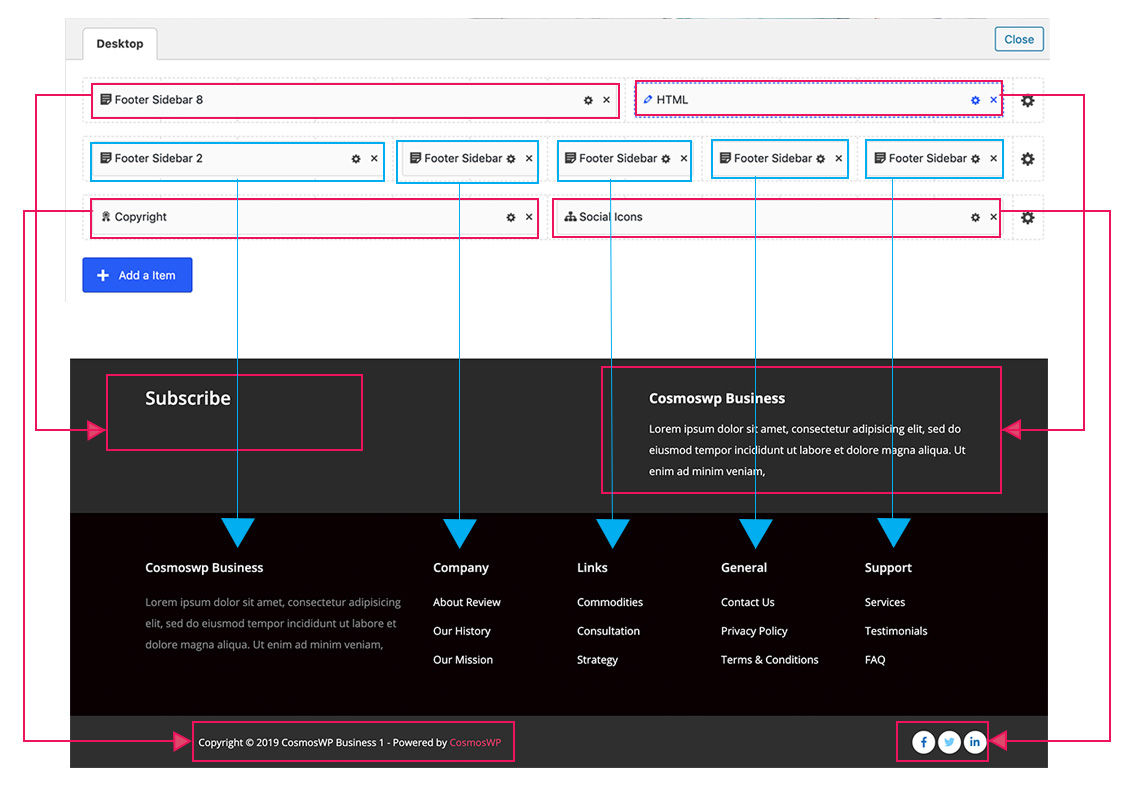
Footer Elements
Footer elements contain Copyright, Footer Menu, Social Icons, HTML, Footer Sidebar 1-8. You can drag and drop your favorite elements in the content.
NOTE: Set the Widget Title Styling, Widget Content Styling, and Typography for individual widgets.
