Dropdown menu is an amazing feature of CosmosWP Pro version.
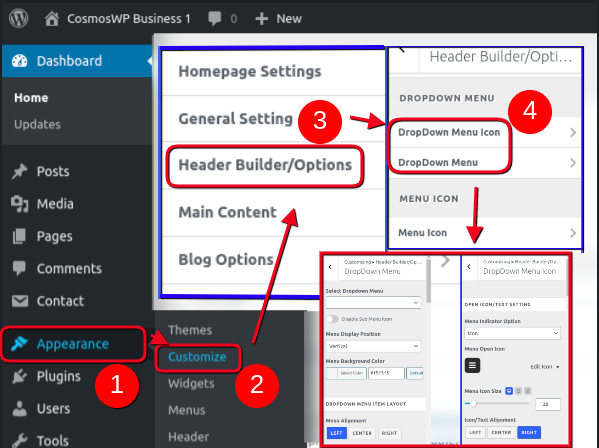
Location – Dashboard>Customize>Header Builder/Options>Dropdown Menu

From Dropdown Menu, you can control dropdown menu options like dropdown menu display position, menu background color, menu positioning, margin, and padding.
Select Dropdown Menu
It lets you choose from the available menus in your website and it also allows you to enable or disable sub menu item.
Menu Display Position
From Menu Display Position, you can choose to display vertical or horizontal dropdown menu.
Menu Background Color
You can select from infinite color options for your dropdown menu background.
Dropdown Menu Item Layout
From here, you can align your menu position and define the margin and padding of your dropdown menu items. You can align your dropdown menu items to the left, at the center, or to the right side.
Menu Item Styling
From Menu Item Styling, you can customize the main menu items. You can customize their text color, background color, choose from eight border styles (None, Solid, Dotted, Dashed, Double, Ridge, Inset and Outset).
You can also choose the border radius of the menu items from here. Likewise, you can use the inherit typography or use custom or Google font and define typography features like the font weight, style, text decoration, font size, line height, and letter spacing.
Submenu Item Styling
You can customize options like submenu display option, submenu indicator icon, submenu background color, submenu item styling, and submenu typography options from here.
You can choose from three submenu item styling options – Normal, Hover, and Active. You can select the text color, background color, border style, border radius, and typography of the submenu items.
If you encounter any issue related to Dropdown Menu with CosmosWP then visit our support page here – CosmosWP Support.
