Location – Appearance>Customize>Theme Options>Scroll Top
Scroll top an option on a website that allows you to go on top after while scrolling a long way down to the website.

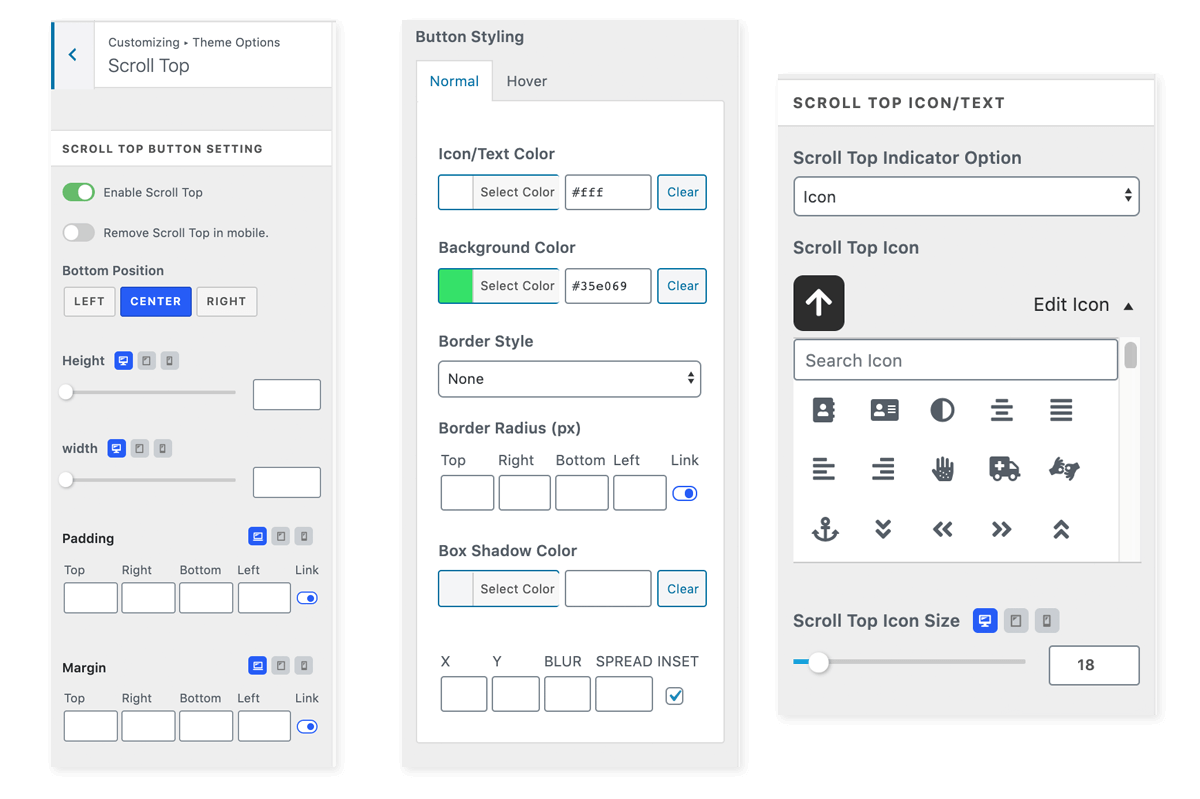
Once you are in the “Scroll Top” setting, you will have the following options shown as below-

Scroll Top Button Settings – from here, you can enable and disable the button. Also, if you want to remove the button in a mobile device, you can simply uncheck in the “Remote Scroll Top in Mobile”.
Button Position – this setting is for placing the scroll top button. The right position is in the best practices. Likewise, set the height, width, margin, and padding for the button.
Button Styling – Button styling lets you style the “button icon” like icon/text color, background color, border style, border-radius, box-shadow color.
Scroll Top Icon/Text
This is the last option for choosing an icon style, size, and position.
Scroll Top Indicator Option
- Icon – for icon only
- Text – for text only
- Icon & Text – for both icon and text
Scroll Top Open Text – put the text you want to show within the icon.
Scroll Top Icon – choose your favorite icon to show within a button.
Icon Position – Icon position lets you adjust an icon within the button.
Scroll Top Icon Size – Adjust the size of the icon
Typography Options: You have got two options, inherit and custom. Inherit will apply the parent settings from the body and custom allows you to set own typography (font type, weight, decoration, style, etc).
Any Issues?
If you encounter any issue related to Scroll Top with CosmosWP then visit our support page here – CosmosWP Support.
