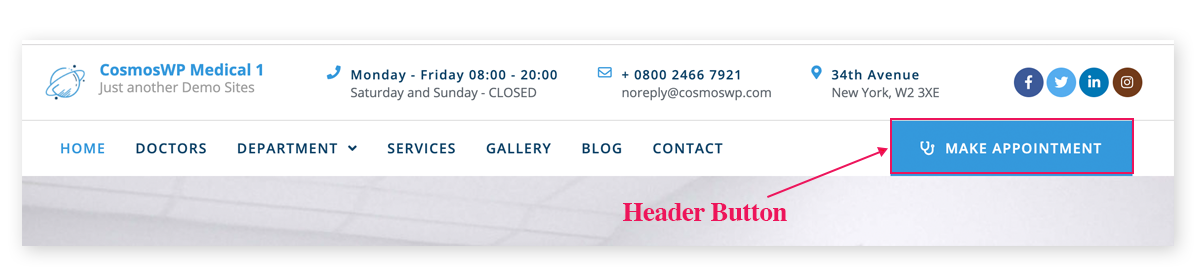
You have an option to add a button on the header which you can customize as per your preference. This button highlights important pages to website visitors such as Book Now, Download, Make Appointment, etc. See the image as shown below.

You can customize the button from your dashboard.
Appearance> Customize>Header Builder/Options>Button One

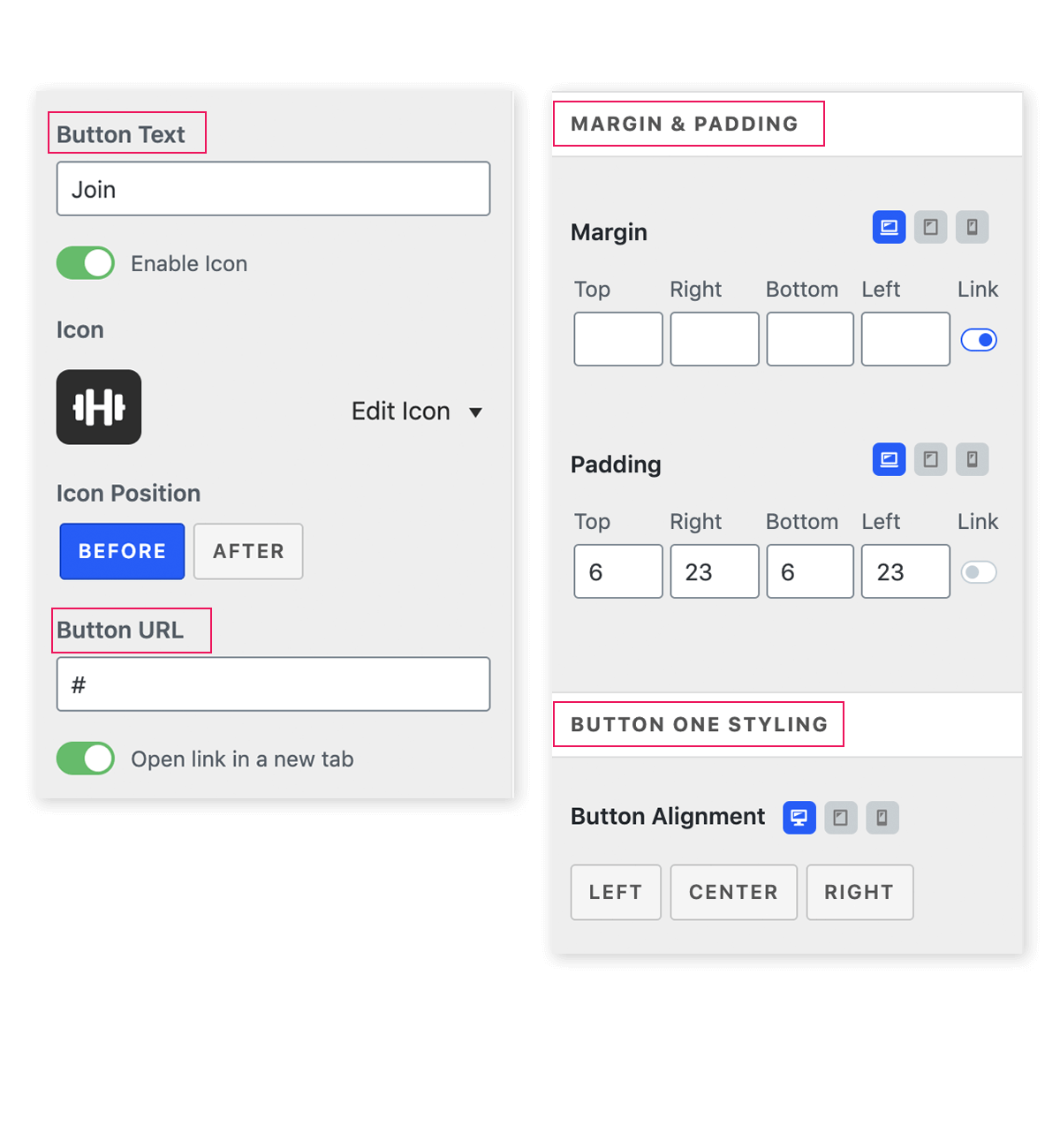
- Button Text – Button text is the button label seen on the button.
- Button URL – Button URL is the destination link of the page.
- Margin and Padding – You can set the margin and padding of the button. You even can set the different margin and padding for different screen sizes.
- Button One Styling – Set the button alignment as LEFT, CENTER, RIGHT.
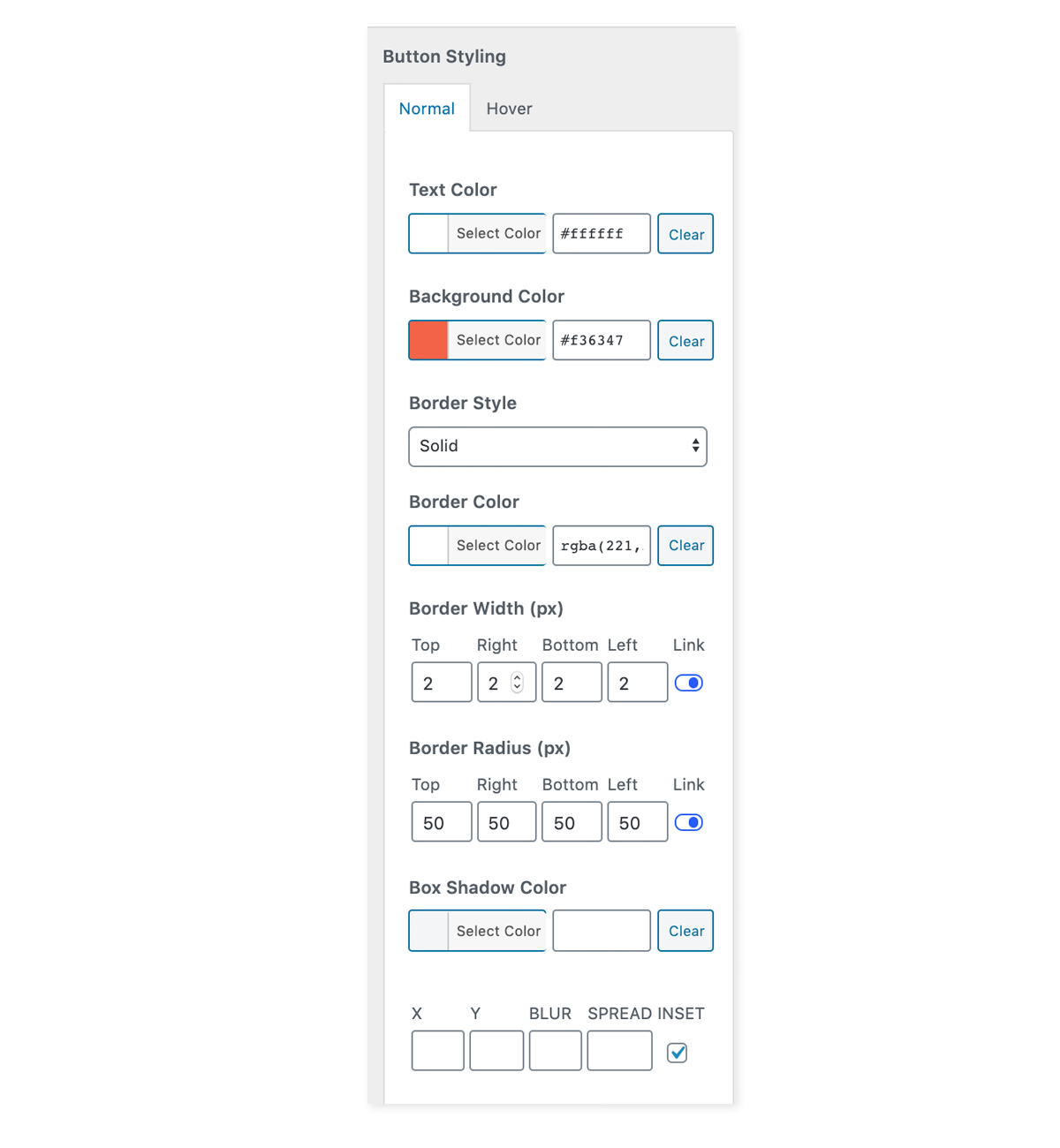
Button Styling:
Button styling gives you an option to change the button text color, background color, border style, border color, width, radius, box-shadow color.

Any Issues?
If you encounter any issue related to Header Button with CosmosWP then visit our support page here – CosmosWP Support.
